
بعد تطبيق خاصية التدوينات المصغرة في مدوناتكم من الموضوع السابق
_______________________________
قم بالبحث عن الوسم التالي
]]></b:skin>
(إذا رغبت في أن تظهر التدوينات المصغرة لديك مثل مصغرات مدونة المصنع)
| للمعاينة الحية للتدوينات المصغرة التي بهذه الصورة اضغط هنا |
أضف قبل الوسم السابق مباشرة هذا الكود
/* MINIPOST */
.minipost {
background: #FFF6C7 url(http://lh4.ggpht.com/_dInhsEHH_98/S9XNkXGx8rI/AAAAAAAAACY/EtZcz9T63Cw/s00/bg-minipost.gif) no-repeat 100% 2px;
padding: 15px 95px 15px 15px;
border:1px solid #FFF6C7;
margin-bottom:20px;
position:relative;
}
.minipost .entry {
-webkit-text-shadow: #FFFBD8 0 1px 0px;
text-shadow: #FFFBD8 0 1px 0px;
text-align:justify;
font: bold 15px/1.2 Arial, sans-serif;
color:#515151;
}
.minipost .entry a { color:#B40000; }
.minipost .entry a:hover { color:#3A3A3A; }
.minipost .entry, .minipost .entry p { margin-bottom: 15px; }
.minipost p.meta {
margin:-10px 0 0;
font-weight:normal;
font-size: 12px;
color:#B9B197;
}
.minipost p.meta a { color:#B9B197;}
.minipost p.meta a:hover { color:#807970;}
(أما إذا رغبت في أن تظهر التدوينات المصغرة لديك مثل مصغرات مدونة أبو إياد )
 |
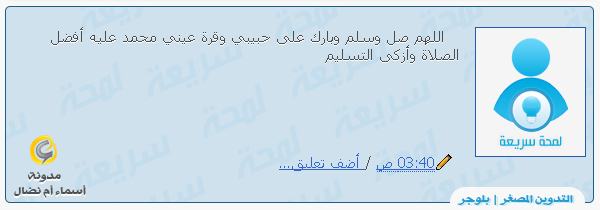
| للمعاينة الحية للتدوينات المصغرة التي بهذه الصورة اضغط هنا |
فأضف هذا الكود قبل الوسم السابق مباشرة
.minipost {
-moz-border-radius: 5px 5px 5px 5px;
background: #CFE1ED url("http://1.bp.blogspot.com/-epcKn8QvEwg/Tc21gc3oPYI/AAAAAAAACEM/hNhSG0UelWk/s1600/lam7a.png") ;
height: 1%;
padding: 20px;
border-left:1px solid #1D5C88;
border-top:1px solid #1D5C88;
border-right: 1px solid #1D5C88;
border-bottom: 1px solid #1D5C88;
margin:.5em 0 1.5em;
border-bottom:0px dotted $bordercolor;
padding-bottom:1.5em;
padding-right:7px;
padding-left:7px;
}
.minipost .entry {
-webkit-text-shadow: #FFFFFF 0 1px 0px;
text-shadow: #FFFFFF 0 1px 0px;
text-align: right;
font: 15px Tahoma, Arial, sans-serif;
color:#4C4C4C;
}
.minipost img {
border: 1px solid #245CAA;
float: right;
margin-left: 1em;
}
.minipost h3 {
color: #666;
font-size: 1.2em;
margin-bottom: 5px;
margin-top: 2;
}
.minipost p {
color: #54524F;
font-size: 15px;
margin-bottom: 10px;
margin-top: 0;
}
.minipost blockquote {
background: url(http://lh6.ggpht.com/_4_wf1DKMvX4/TMWm472NmPI/AAAAAAAABmw/aioU52gp7Zw/box-bgr.gif) #ffffff repeat-x top;
border-left:1px solid #CFCFCF;
border-top:1px solid #CFCFCF;
border-right: 1px solid #CFCFCF;
border-bottom: 1px solid #CFCFCF;
margin:10px;
padding:10px
}
(وإذا رغبت في أن تظهر التدوينات المصغرة لديك مثل مصغرات مدونة ذؤيب )
فأضف الكود التالي قبل الوسم السابق مباشرة
/* blogger minipost */
.minipost {
background: #F5F5F5;
padding: 15px;
border: 1px solid #DDDDDD;
margin-bottom: 20px;
padding-bottom: 30px;
font: 12px tahoma;
text-align: justify;
line-height:1.5em;
}
.minipost img {
float: right;
margin-left: 1em;
}
.minipost div.title2 {
font:1.3em arial;
font-weight:bold;
letter-spacing:0em;
display:block;
padding-bottom:5px;
text-shadow: 0px 2pt 0px #ECECEC;
}
.minipost div.entry {color:#333333;}
.minipost p.meta {
font: 12px tahoma;
}
_______________________________
/* blogger minipost */
.minipost {
background: #F5F5F5;
padding: 15px;
border: 1px solid #DDDDDD;
margin-bottom: 20px;
padding-bottom: 30px;
font: 12px tahoma;
text-align: justify;
line-height:1.5em;
}
.minipost img {
float: right;
margin-left: 1em;
}
.minipost div.title2 {
font:1.3em arial;
font-weight:bold;
letter-spacing:0em;
display:block;
padding-bottom:5px;
text-shadow: 0px 2pt 0px #ECECEC;
}
.minipost div.entry {color:#333333;}
.minipost p.meta {
font: 12px tahoma;
}
_______________________________
قم بحفظ التغييرات على قالبك واستمتع بتطبيق المصغرات التدوينية الجديدة بمدونتك ◕‿◕
_______________________________

















